1. Mục tiêu
Bài viết hướng dẫn từng bước cách thiết lập và sử dụng Browser MCP, một công cụ giúp mô hình ngôn ngữ lớn (LLM) như ChatGPT hoặc Copilot tương tác trực tiếp với trình duyệt web thông qua các thao tác như truy cập trang web, điền form, click nút, trích xuất dữ liệu...
Cụ thể, sau bài viết này, bạn sẽ:
-
Biết cách cài đặt Browser MCP và cấu hình với Visual Studio Code, trình duyệt (Chrome/Edge) và Copilot.
-
Hiểu cơ chế hoạt động của Browser MCP: cách LLM sử dụng các “tool” như browser_navigate, browser_click, browser_type,…
-
Thực hành các truy vấn thực tế để AI thao tác trên trình duyệt như một người dùng thật.
-
Nhận diện được tiềm năng ứng dụng của Browser MCP trong tự động hóa thao tác web, cào dữ liệu và kiểm thử phần mềm bằng AI agent.
2. Chuẩn bị
- Phần mềm Visual Code (hoặc Cursor, Claude Desktop, Windsurf)
- Browser Edge (Hoặc Chrome)
- Github Copilot (bản Free cũng được)
- Cài đặt npm trên máy tính (sẽ sử dụng lệnh npx)
3. Cài đặt Browser MCP
3.1. Cấu hình VSCode
- Tạo một folder (workspace) mới, chuyển vào folder này.
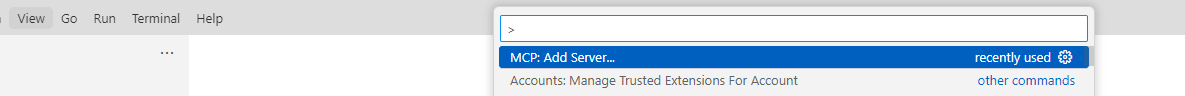
- Mở 'View > Command Palette', sau đó nhập (hoặc chọn) 'MCP: Add Server ... '

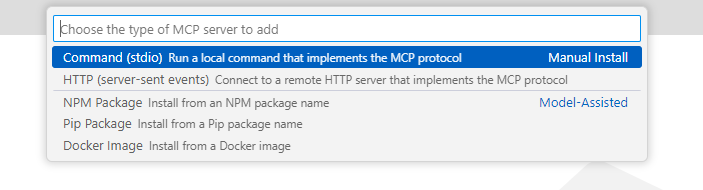
- Ở cửa sổ 'Choose the type of MCP server to add', chọn 'Command (stdio) Run a local command ... '

- Nhập lệnh sau vào cửa sổ 'Command to run...':
npx @browsermcp/mcp@latest
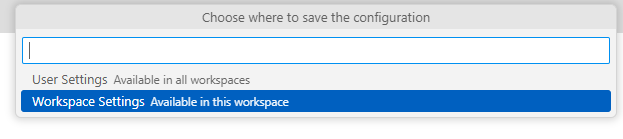
- Đặt 'Server ID' tùy chọn. Ở cửa sổ 'Choose where to save the configuration', chọn 'Workspace Settings' (Có hiệu lực trong folder / workspace hiện tại)

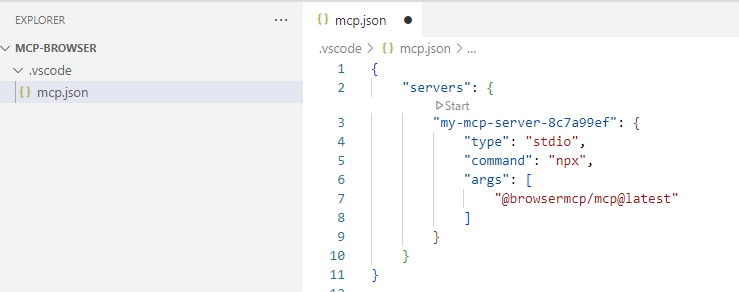
- Tệp tin .vscode/mcp.json sẽ được tạo ra ở trong folder hiện tại. Vậy là đã cài đặt xong Browser MCP tích hợp với phần mềm Visual Studio.

3.2. Cài đặt Extension Browser MCP vào trình duyệt.
- Link cài đặt: https://browsermcp.io/install
- Pin extension để dễ theo dõi và sử dụng

- Mở Extension Browser MCP bằng cách click vào biểu tượng trên thanh công cụ. Sau đó, chọn nút 'Connect'.

3.3. Cấu hình Copilot trên VSCode sử dụng BrowserMCP
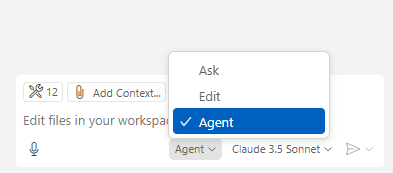
- Mở giao diện chat của Copilot trên Visual Studio Code. Tìm đến tùy chỉnh như hình dưới và chọn chế độ 'Agent'.

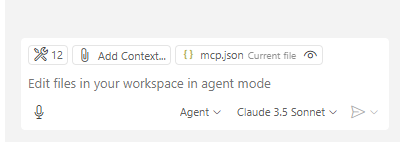
- Sau đó, mở tệp tin .vscode/mcp.json, bạn sẽ tìm thấy nút tắt 'Start' như hình dưới đây. Chọn 'Start' để Browser MCP bắt đầu chạy server. Nếu chạy thành công và không có lỗi, sẽ có kí hiệu 12 (hoặc nhiều hơn) Tools (biểu tượng công cụ) hiển thị ở giao diện Chat của Copilot

- Vậy là đã hoàn thành các bước để cấu hình sử dụng Browser MCP trên phần mềm Visual Studio Code.
4. Sử dụng Browser MCP để tương tác với website
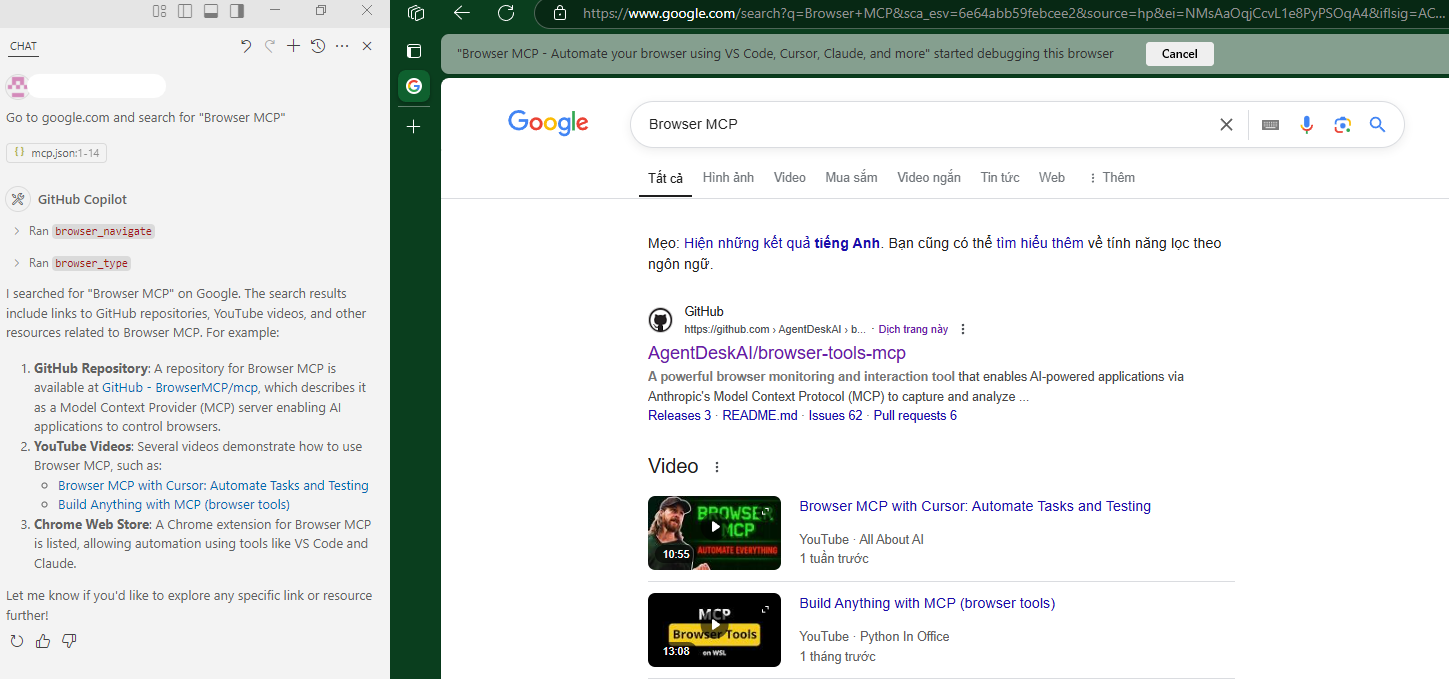
- Sử dụng giao diện chat của Copilot, thử gửi yêu cầu cơ bản như sau:
Go to google.com and search for "Browser MCP"
 - Browser MCP sẽ lần lượt sử dụng các Tool đã được định nghĩa sẵn bao gồm: browser_navigate (Truy cập trang web), browser_type (Nhập dữ liệu + Nhấn phím Enter)
- Browser MCP sẽ lần lượt sử dụng các Tool đã được định nghĩa sẵn bao gồm: browser_navigate (Truy cập trang web), browser_type (Nhập dữ liệu + Nhấn phím Enter)
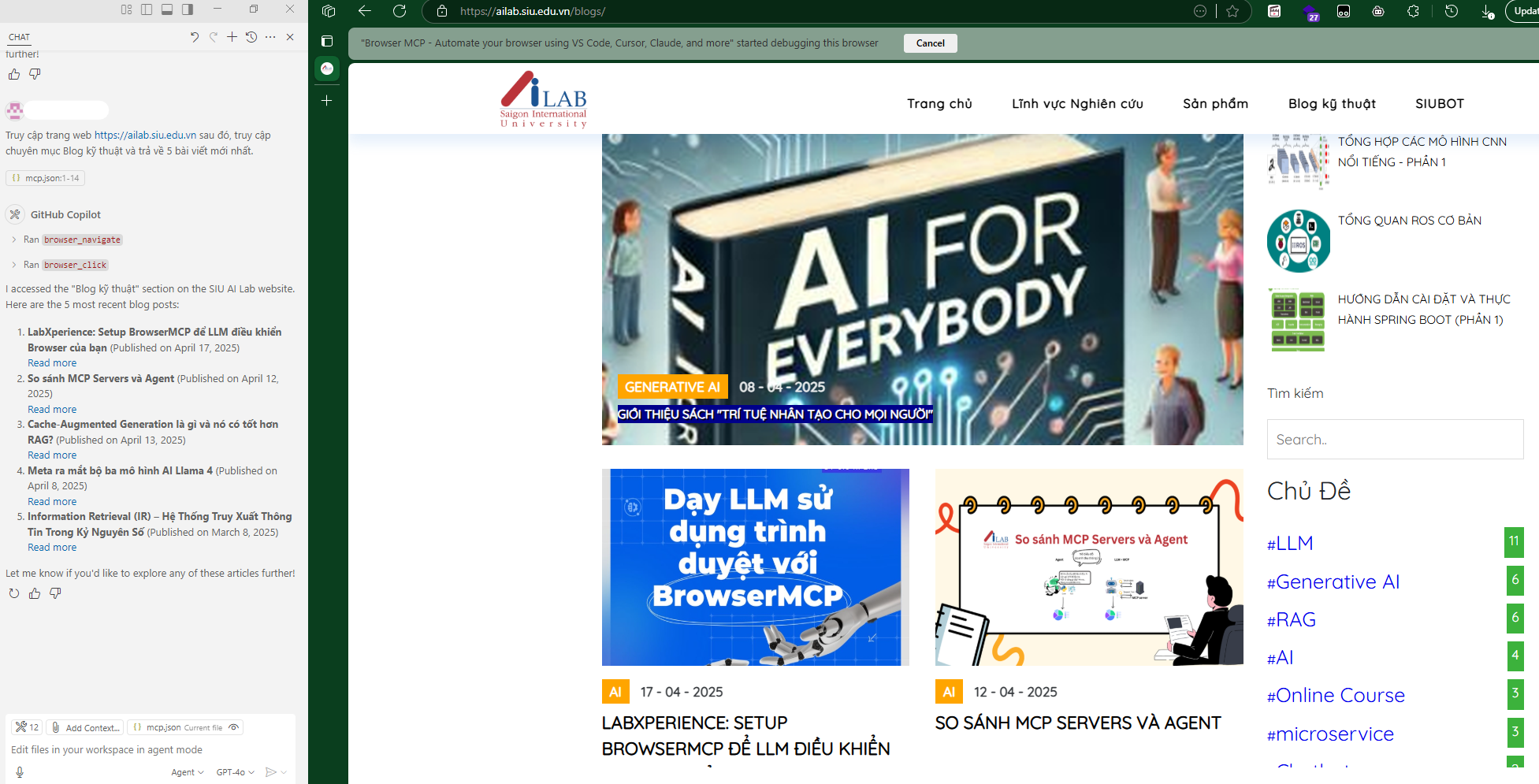
- Thử một số truy vấn phức tạp hơn một chút nhé:
Truy cập trang web https://ailab.siu.edu.vn sau đó, truy cập chuyên mục Blog kỹ thuật và trả về 5 bài viết mới nhất.
- Tương tự lần trước, ChatGPT sử dụng Browser MCP - truy cập các tool như browser_navigate, browser_click,... để tự động xác định đâu là vị trí của chuyên mục Blog Kỹ thuật, rồi tự động trích xuất thông tin trên trang web.

- Ngoài ra, mình cũng đã thử nghiệm nhập văn bản, nhập dữ liệu từ một tệp excel vào Chatbot của trang web SIU AI Lab cũng rất hiệu quả.
5. Nhận xét và tiềm năng của Browser MCP
Browser MCP là một công cụ mới mẻ nhưng đầy tiềm năng, cho phép một mô hình ngôn ngữ lớn (LLM) như ChatGPT, Claude, hay Copilot có thể tự thao tác trực tiếp trên trình duyệt như một người dùng thật.
✅ Ưu điểm nổi bật:
-
Cài đặt dễ dàng, tích hợp mượt với Visual Studio Code.
-
Tương tác trực tiếp trên browser thật – không cần trình duyệt ảo, headless hay robot riêng biệt.
-
Có thể thực hiện nhiều thao tác như truy cập web, điền form, click, tìm kiếm, trích xuất dữ liệu,...
-
Các thao tác được ghi nhận và xử lý qua các “tool” chuyên biệt (navigate, type, click, extract,...), dễ theo dõi và tùy chỉnh.
🚀 Tiềm năng ứng dụng:
1. Thu thập dữ liệu (Web scraping):
-
Do chạy trực tiếp trên trình duyệt thật, Browser MCP vượt qua nhiều rào cản kỹ thuật mà các tool cào dữ liệu truyền thống (headless browser, crawler) gặp phải như:
-
Tải nội dung động bằng JavaScript
-
Kiểm tra hành vi người dùng
-
Hạn chế bot / CAPTCHA đơn giản
-
-
Điều này mở ra khả năng cào dữ liệu linh hoạt mà vẫn giữ được hình thức truy cập “tự nhiên” như người dùng.
2. Tự động kiểm thử phần mềm (Software Testing):
-
Với khả năng điều khiển browser + hiểu ngôn ngữ tự nhiên, LLM có thể trở thành một agent kiểm thử tự động toàn diện:
-
Kiểm thử chức năng (functional test)
-
Kiểm thử giao diện người dùng (UI test)
-
Mô phỏng hành vi người dùng từ kịch bản tự nhiên
-
3. Tạo trợ lý web thông minh:
-
Có thể biến Browser MCP thành “cánh tay” của trợ lý AI, giúp bạn:
-
Tự động đăng ký form
-
Truy cập và tổng hợp thông tin từ các trang web
-
Làm thay các thao tác lặp đi lặp lại trên web
-

